
L’objectif est de mettre en évidence les différences d’apparence entre composants graphiques Swing et AWT, de visualiser la profondeur de hiérarchie de composants et les stratégies de différents gestionnaires de disposition. Ce TP est prévu pour durer 2 séances, la première allant jusqu’à la partie sur l’assemblage de composants incluse.
Vous pouvez vous aider des exemples d’utilisation de composants swing disponibles sur le site de sun, ainsi que de la documentation des classes java. Pour ce TP, quelques liens sont donnés vers la documentation de classes spécifiques.
Le programme à écrire se nomme PremiersComposants.java. Il affiche un panneau à onglets, chaque onglet portant le nom d’une classe de composant AWT ou Swing, et contenant un objet de cette classe. On utilisera, par exemple, un java.awt.Button, un javax.swing.JButton, une java.awt.Checkbox et une javax.swing.JCheckbox (donc 4 onglets en tout).
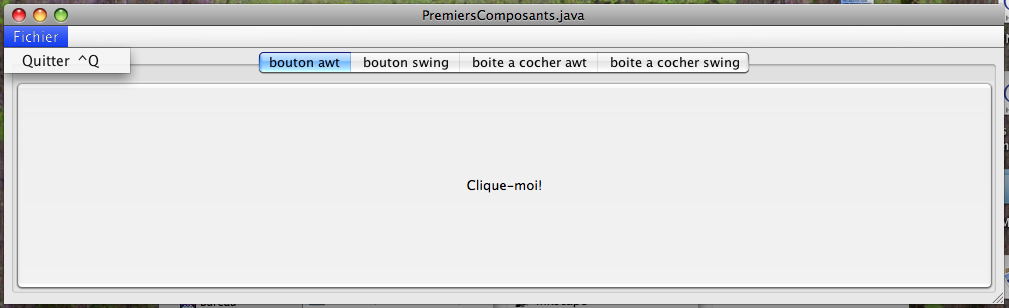
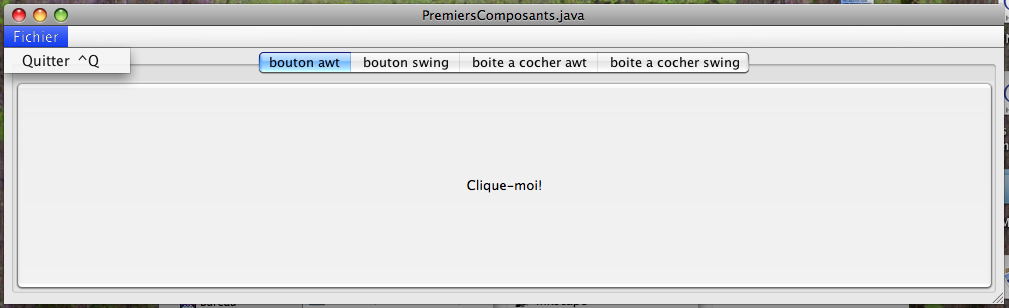
Un menu ’Fichier" contiendra une option ’Quitter’ qui devra permettre de terminer l’application correctement, et cette option devra posséder le raccourci clavier CTRL+Q. Au final vous devriez obtenir une fenêtre d’affichage ressemblant à ceci :

Créer une fenêtre principale (JFrame) affichant un panneau à onglets (JTabbedPane). L’icône de fermeture permettra de sortir de l’application en invoquant System.exit.
Créer les différents composants et les ajouter dans le panneau à onglets.
Créer une barre de menu (JMenuBar) contenant un menu nommé ’Fichier" (JMenu), lui-même contenant une option ’Quitter’ (JMenuItem). Le choix de cette option de menu permettra de quitter l’application.
Adjoindre à l’option ’Quitter’ un raccourci clavier CTRL-Q, (voir JMenuItem et sa méthode setAccelerator()).
static JPanel panneauBoxLayout (Color couleur)}prenant en argument une couleur de classe Color, et renvoyant un panneau de classe JPanel de disposition BoxLayout verticale, de couleur de fond couleur, muni d’une marge de 10 pixels (c.f. la méthode setBorder, dont l’argument peut être produit par BorderFactory).
Utiliser différentes couleurs pour distinguer la profondeur des composants dans la hiérarchie. Chaque bouton devra être étiqueté.
Le but de cette partie est de créer des panneaux munis de boutons, utilisant d’autres dispositions que celle ci-dessus.
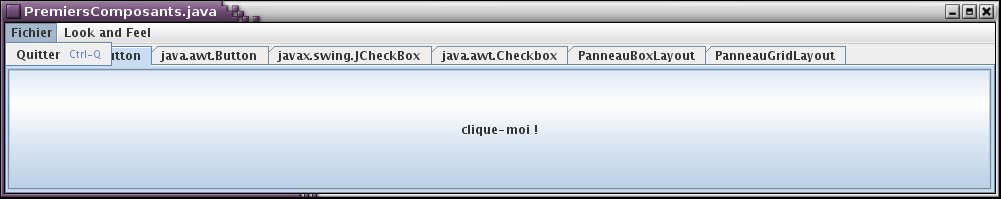
On désire rajouter à la fenêtre principale un menu permettant de sélectionner un “Look and Feel” et de l’appliquer à tous les composants de l’application - c.f. la leçon Modifying the Look and Feel du tutorial de swing ainsi que celle sur les menus.
Ecrire une méthode static void ajouterSelectionLF (JFrame frame) effectuant les actions suivantes :
Au final vous devriez obtenir une fenêtre d’affichage ressemblant à ceci :

Ce document a été traduit de LATEX par HEVEA