Les feuilles de style (CSS1) - Cours CSS
L'auteur de cette page est : Jean-Baptiste Yunes
Ce document constitue le support d'un cours CSS.
Un certain nombre de fonctionnalités ici décrites ne donneront probablement
aucun résultat. Le fait est que les nombreux navigateurs disponibles sont pour
la plupart incapables d'interpréter correctement ou entièrement les feuilles
de style CSS1. Le document de référence est Cascading Style Sheets, level 1.
Le langage HTML permet de structurer un document sans se soucier (a priori)
de la forme qu'il prendra (sa représentation). Mais comme les documents sont
in-fine représentés sur un medium il est parfois nécessaire de préciser
certains effets de présentation. Il existe donc pour cela un document
spécifiant un langage permettant de décrire des feuilles de style.
Il existe plusieurs façons de spécifier du style dans un document :
- à l'aide d'un fichier de style externe (<LINK
rel="stylesheet" type="text/css"
href="http://verif.liafa.jussieu.fr/verif.css">),
- en utilisant la balise <STYLE> définition
du style </STYLE>
- en utilisant l'attribut style des balises
HTML.
Bien sur les combinaisons sont multiples...
On peut associer a priori à chaque élément structurel décrit en HTML un
style de présentation, lequel peut être spécifié en utilisant la balise, la
classe de l'élément (attribut class), ou
l'identité de l'élément (attribut id). Par
exemple :
H1 { color: red; }
H1.vert { color: green; }
H1#x34lk { color: blue; }
indique que les éléments balisés par <H1>
seront représentés en rouge, sauf ceux utilisant vert
comme valeur de l'attribut class qui seront
représentés en vert et celui d'identité x32lk qui
sera bleu. Par exemple :
<H1>Titre</H1>
<H1 class="vert">Deuxième titre</H1>
<H1 class="vert">Troisième titre</H1>
<H1 class="vert" id="x34lk">Quatrième titre</H1>
produit le résultat suivant :
Titre
Deuxième titre
Troisième titre
Quatrième titre
Il est possible de grouper des définitions de style afin entre autres de
réduire la taille des feuilles de style. Par exemple :
H1, H2, H3 { color: red; }
permet de définir la couleur de l'encre pour tous les éléments <H1>, <H2> et <H3>
Les propriétés visuelles d'éléments contenus dans d'autres sont
normalement héritées de façon naturelle. Par exemple :
<H1 style="color:red">Voici <EM>venu</EM> le temps des cerises</H1>
fait que l'élément <EM> est affiché en rouge
:
Voici venu le temps des cerises
Certaines propriétés peuvent être spécifiées par des mesures relatives. Par
exemple :
<STYLE>
EM { font-size: 120%; }
</STYLE>
<P>Voici <EM>du <EM>texte</EM> bizarre</EM> non ?</P>
Voici du texte bizarre
non ?
Il est possible de définir du style pour des éléments apparaissant dans un
certain contexte. Par exemple :
H1 EM { color: red; }
définit la couleur d'encre rouge pour les éléments <EM> à l'intérieur d'un élément <H1> :
Voici venu le temps des cerises
Un document peut utiliser plusieurs feuilles de styles, soit pour
modulariser les styles, soit pour laisser un certain contrôle à l'utilisateur.
Les feuilles de style utilisateur sont moins importante ou prioritaire que
celles de l'auteur. Mais il est possible de modifier les priorités en
utilisant le mot-clé important. Par exemple :
H1 { color: red ! important; }.
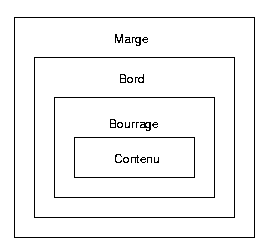
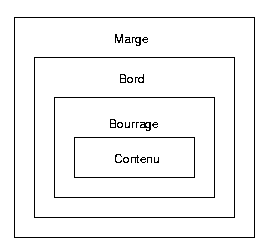
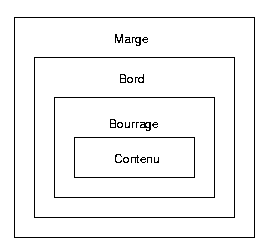
Chaque élément est représenté par une boite de la façon suivante :

Le bourrage est appelé padding, le bord border, et la marge margin. Le
bourrage est toujours de la même couleur de fond que le contenu, et la marge
toujours transparente. Le bord possède des propriétés de couleur qui lui sont
propres.
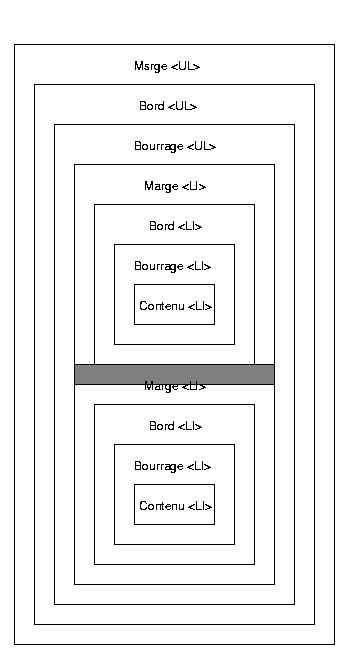
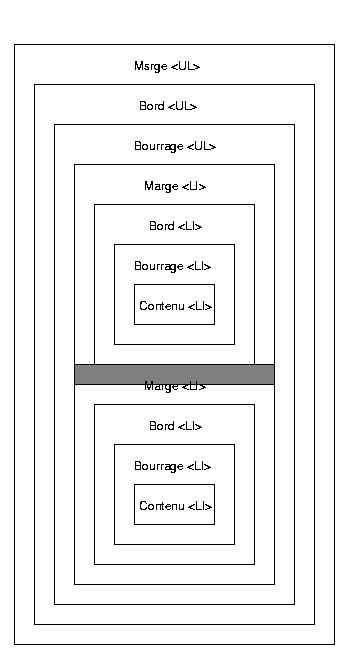
Pour une liste on a le diagramme suivant :

Notez la zone grise qui représente le recouvrement de la marge inférieure
du premier élément avec la marge supérieure du second élément.
- font-family : [[ famille |
famille-générique ],]* [ famille |
famille-générique ]
- une famille est un nom de police comme Helvetica ou Times. Une famille-générique peut
prendre les valeurs suivantes : serif,
sans-serif, cursive, fantasy
ou monospace. La première famille
applicable dans la liste est utilisée. Par exemple :
<P style="font-family: 'ma police',Times,serif;">Voici du texte</P>
produit le résultat :
- font-style : normal | italic |
oblique
- permet de spécifier la déclinaison de la police. Par exemple :
<P>Voici <SPAN style="font-style: italic;">du
<SPAN style="font-style: normal;">texte</SPAN>
penché</SPAN> ?</P>
produit le résultat :
- font-variant : normal | small-caps
- permet de spécifier une variante de la police. La variante small-caps est la variante dite "petites
majuscules". Par exemple :
<P>Bonjour <SPAN style="font-variant: small-caps;">Jean-Baptiste</SPAN></P>
qui produit le résultat suivant :
- font-weight : normal | bold | bolder | lighter |
100 | 200 |
300 | 400 |
500 | 600 |
700 | 800 |
900
- permet de spécifier l'encrage. Par exemple :
<STYLE>
STRONG { font-weight: bolder; }
</STYLE>
<P>C'est <STRONG>de <STRONG>plus <STRONG>en <STRONG>plus
<STRONG>sombre</STRONG></STRONG></STRONG></STRONG></STRONG>.</P>
qui produit l'effet suivant :
C'est de plus en
plus sombre.
- font-size : taille-absolue |
taille-relative | longueur |
pourcentage
permet de spécifier la taille de la police. Les valeurs définies pour
taille-absoluesont : xx-small,
x-small, small, medium,
large, x-large, xx-large.
Les valeurs définies pour taille-relative sont : larger et smaller.
Les longueurs sont exprimées en pt, em ou ex. Pour ces deux dernières
c'est relativement à la taille de l'élément parent.
- font : [ font-style ||
font-variant || font-weight ]? font-size [
/ line-height ]?
font-family
- qui permet de tout spécifier d'un seul coup. Par exemple : font: italic bold 12pt/14pt Helvetica.
- color : couleur
permet de spécifier la couleur de l'encre. Il existe 16
couleurs prédéfinies : aqua, black, blue, fuchsia, gray,
green, lime,
maroon, navy, olive, purple, red, silver, teal,
white et yellow. Sinon il est possible d'utiliser le
modèle RGB en 4096 couleurs (3 x 16) ou en 16777216 couleurs (3 x 256).
Par exemple: EM { color: #ff0000; /* rouge */
}.
Les 16 couleurs prédéfinies
| aqua |
black |
fuchsia |
gray |
| green |
lime |
maroon |
navy |
| olive |
purple |
red |
silver |
| teal |
white |
yellow |
blue |
- background-color : couleur |
transparent
permet de spécifier la couleur du fond. La valeur par
défaut est transparent.
- background-image :url | none
permet de spécifier l'url de l'image à utiliser comme
fond.
- background-repeat : repeat | repeat-x |
repeat-y | no-repeat
spécifie comment tapisser avec l'image de fond : repeat permet de tapisser complètement, repeat-x tapisse par recopie horizontale
uniquement, repeat-y par recopie verticale
uniquement et no-repeat ne tapisse
pas.
- background-attachment : scroll | fixed
spécifie l'attachement de l'image : scroll indique qu'elle se déplace avec le texte,
sinon qu'elle est fixée sur le fond de la
fenêtre.
- background-position : [
pourcentage | longueur ]{1,2} | [ top | center | bottom] || [ left |
center | right
]
spécifie la position initiale de l'image avant application de
l'algorithme de tapissage. Le pourcentage est utilisé pour
placer un point relatif de la source (image de fond) dans le point
correspondant de la destination (fenêtre). La longueur est
utilisée pour placer le point supérieur gauche de l'image à une certaine
position mesurée depuis le point supérieur gauche de la fenêtre. Pour le
reste les valeurs sont assez explicites.
- background : background-color
|| background-image || background-repeat ||
background-attachment || background-position
Un exemple
d'utilisation d'une image de fond.
- word-spacing : normal | longueur
permet de spécifier de l'espacement supplémentaire entre mots du
texte.
- letter-spacing : normal | longueur
permet de spécifier de l'espacement supplémentaire entre
caractères.
- text-decoration : none | [ underline ||
overline || line-through || blink
]
- permet d'ajouter de la décoration au texte. underline permet de souligner, overline de faire apparaître une ligne au-dessus
du texte, line-through de barrer et blink de faire clignoter le texte. Par exemple :
<span style="text-decoration: blink;">Attention</span>
<span style="text-decoration: underline;">ceci est très important :</span>
<span style="text-decoration: overline;">Le ciel nous tombe sur la tête.</span>
produit le résultat suivant :
Attention ceci est très important :
Le ciel nous tombe sur le crâne la
tête.
- vertical-align : baseline | sub | super | top | text-top | middle |
text-bottom | bottom | pourcentage
- permet de spécifier le type de l'alignement souhaité pour l'élément.
L'alignement peut-être relatif à l'element parent : baseline, sub,
super, text-top, middle
et text-bottom ou aux autres éléments de
la ligne courante : top et bottom. Ce qui donne :
- baseline
- aligne la ligne de base de l'élément avec celle de son
ancêtre.
- middle
- aligne le milieu vertical de l'élément avec la ligne de base de
son ancêtre additionnée de la moitié de la hauteur de sa
police.
- sub
- positionne l'élément en "indice".
- super
- positionne l'élément en "puissance".
- text-top
- aligne le plafond de l'élément avec le plafond de la police de
son ancêtre.
- text-bottom
- aligne le plancher de l'élément avec le plancher de la police de
son ancêtre.
- top
- aligne le plafond de l'élément avec le plus haut placé des
éléments de la ligne.
- bottom
- aligne le plancher de l'élément avec le plus bas placé des
éléments de la ligne.
Par exemple :
- text-transform : capitalize | uppercase
| lowercase | none
permet d'appliquer certaines transformations sur le texte (capitalize : mise en majuscule de la première
lettre de chaque mot, uppercase : mise en
majuscule de toutes les lettres, lowercase
: mise en minuscule de toutes les lettres).
- text-align : left | right | center | justify
- permet de spécifier l'alignement du texte dans la boite qui le
contient. Par exemple :
text-align : left
text-align: right
text-align: center
- text-indent : longueur |
pourcentage
- permet de spécifier l'indentation de la première ligne de texte. Par
exemple :
Voici un paragraphe indenté de deux centimètres.
Normallement cette indentation ne devrait pas apparaître dans les lignes
suivantes... Mais sait-on jamais ce que font les navigateurs ?
- line-height : normal | nombre | longueur |
pourcentage
- permet de spécifier la distance entre les lignes de base de deux
lignes adjacentes. Le nombre correspond à un coefficient
multiplicateur appliqué à la taille de la police, de plus c'est le
coefficient qui est hérité contrairement au pourcentage.
- margin-top : longueur |
pourcentage | auto
- permet de spécifier la marge supérieure.
- margin-right : longueur |
pourcentage | auto
- permet de spécifier la marge droite.
- margin-bottom : longueur |
pourcentage | auto
- permet de spécifier la marge inférieure.
- margin-left : longueur |
pourcentage | auto
- permet de spécifier la marge gauche.
- margin : [ longueur |
pourcentage | auto ]{1,4}
- permet de spécifier les quatre d'un seul coup.
- padding-top : longueur |
pourcentage | auto
- permet de spécifier le bourrage supérieur.
- padding-right : longueur |
pourcentage | auto
- permet de spécifier le bourrage droit.
- padding-bottom : longueur |
pourcentage | auto
- permet de spécifier le bourrage inférieur.
- padding-left : longueur |
pourcentage | auto
- permet de spécifier le bourrage gauche.
- padding : [ longueur |
pourcentage | auto ]{1,4}
- permet de spécifier les quatre d'un seul coup.
- border-top-width : thin | medium | thick | longueur
- permet de spécifier le bord supérieur.
- border-right-width : thin | medium | thick | longueur
- permet de spécifier le bord droit.
- border-bottom-width : thin | medium | thick | longueur
- permet de spécifier le bord inférieur.
- border-left-width : thin | medium | thick | longueur
- permet de spécifier le bord gauche.
- border-width : [ thin | medium | thick | longueur ]{1,4}
- permet de spécifier les quatre dimensions précédentes en une seule
ligne.
- border-color :
couleur{1,4}
- permet de spécifier les couleurs des quatre bords.
- border-style : [ none | dotted | dashed | solid | double | groove |
ridge | inset |
outset ]{1,4}
- permet de spécifier le style du bord. Par exemple :
Je suis dans le groove mon pote...
- border-top : border-top-width
|| border-style || couleur
- permet de tout spécifier pour le bord supérieur.
- border-right : border-top-width
|| border-style || couleur
- permet de tout spécifier pour le bord droit.
- border-bottom : border-top-width
|| border-style || couleur
- permet de tout spécifier pour le bord inférieur.
- border-left : border-top-width
|| border-style || couleur
- permet de tout spécifier pour le bord gauche.
- border : border-width ||
border-style || couleur
- permet de spécifier les mêmes valeurs pour les quatre bords.
- width : longueur |
pourcentage | auto
- permet de spécifier la largeur de la boîte.
- height : longueur |
pourcentage | auto
- permet de spécifier la hauteur de la boîte.
- float : left
| right | none
- permet d'indiquer de placer l'élément d'un côté ou de l'autre de la
fenêtre en laissant le texte s'étendre de l'autre. Voici un exemple.
- clear : none
| left | right |
both
- permet d'indiquer que l'on ne désire pas d'élément flottant d'un côté
ou des deux de la boîte.
- display : block | inline | list-item | none
- permet d'indiquer que l'élément est de type bloc (block), dans le flot normal du texte (inline), ou un item appartenant à une liste
(list-item).
- white-space : normal | pre | nowrap
- permet de spécifier le traitement à appliquer aux espacements.
- list-style-type : disc | circle | square | decimal |
lower-roman | upper-roman | lower-alpha | upper-alpha | none
- permet de spécifier l'apparence des marqueurs d'item dans les
listes.
- list-style-image : url | none
- permet de spécifier une image comme marqueur d'item dans les
listes.
- list-style-position : inside | outside
- permet de spécifier si le marqueur d'item est contenu ou non dans
l'item.
- list-style : list-style-type ||
list-style-position || list-style-position
- permet de tout spécifier d'un seul coup.
- longueur
- les longueurs sont constituées d'un signe optionnel immédiatement
suivi d'un nombre (avec ou sans point) et immédiatement suivi d'une
unité constituée de deux lettres. Il existe deux type de longueur :
absolues ou relatives. Les longueurs relatives sont relatives à une
dimension de référence. Les unités de longueurs relatives sont :
- em
- représentant la hauteur d'un caractère de la police.
- ex
- représentant la hauteur du caractère x de la police.
- px
- représentant des pixels, donc relatif à la finesse du
périphérique.
- Les éléments contenus dans un élément dimensionné par une longueur
relative n'hérite que de la valeur après application du calcul
relatif.
- Les unités de longueur absolues sont :
- in
- le pouce qui vaut 2,54 cm.
- cm
- le centimètre.
- mm
- le millimètre.
- pt
- le point qui vaut 1/72 du pouce.
- pc
- le pica qui vaut 12 points.
- pourcentage
- les pourcentages sont constitués d'un signe optionnel immédiatement
suivi d'un nombre (avec ou sans point) et immédiatement suivi du signe
%. L'héritage ne transmet que la valeur après calcul.
- couleur
- les couleurs peuvent être spécifiées en utilisant les 16 symboles
prédéfinis, une représentation héxdécimale sur 12 bits ou 24 bits. De
plus il est possible d'utiliser la notation rgb(r,v,b) où r, v et b sont
soit des nombres entiers (0-255) soit des pourcentages (0%-100%); mais
dans cette notation tout dépassement de capacité provoquera une
troncature.
- url
- les urls sont spécifiées comme suit : url(chaîne de caractères).
Attention : les urls relatives sont interprétées relativement à l'URL de
la feuille de style et non pas à celle du document.



 text-bottom :
text-bottom :  sub :
sub :  super :
super :  middle :
middle :  baseline :
baseline :  top :
top :  bottom :
bottom :  .
.